2018-08-29
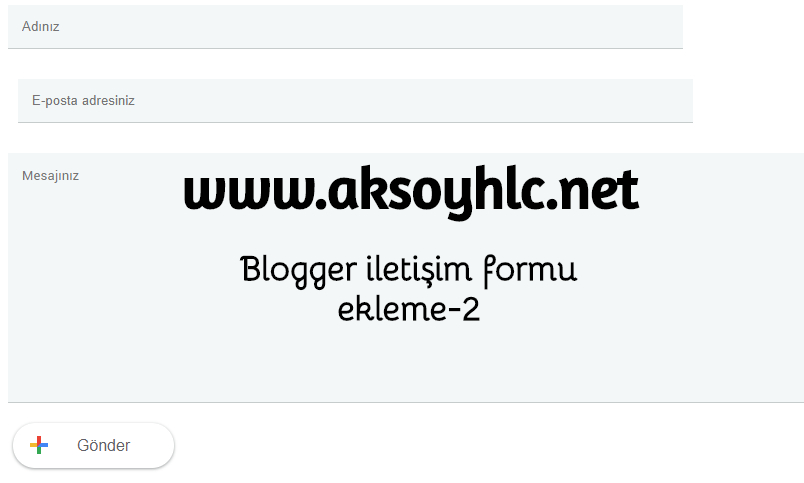
Blogger İletişim Formu/Sayfası - 2
Blogger İletişim Sayfası/Formun Faydası Nedir?
Her blogta/sitede kullanıcılarınızın sizinle iletişime geçmesi için bir iletişim formu yada iletişim sayfası olması lazım. Böylelikle kullanıcılarınızı memnun etmiş olursunuz. Aşağıdaki verdiğim kodları kullanarak sizde kendi iletişim sayfanızı yapabilirsiniz.Blogger İletişim Sayfası/Formu Nasıl Eklenir?
1-Sol menüden sayfalar bölümüne girin 2-Yeni sayfa ekle yazan yere tıklayın 3-Sayfanıza başlık ekleyin 4-Sol köşeden HTML yazan yere tıklayın 5-Aşağıda ki kodları yapıştırın<style type="text/css">
#comments,#ContactForm1{display:none}
#ContactForm1_contact-form-email,#ContactForm1_contact-form-name{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#f4f7f8;color:#222;border:0;border-bottom:1px solid #c6cbcc;transition:all .6s}
#ContactForm1_contact-form-email-message{background:#f4f7f8;color:#222;font-family:'Roboto', sans-serif;width:100%;height:250px;margin:10px auto;padding:14px;border:0;border-bottom:1px solid #c6cbcc;transition:all .6s}
#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email-message:focus{background:#f4f7f8;border-color:#f24a4a;outline:none}
#ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;margin:10px 0 3px 5px;padding:0 0 0 20px;border:none;border-radius:24px;cursor:pointer;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)}
.contact_form-4{position:relative}
.contact_form-4:before{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUBAMAAAB/pwA+AAAAElBMVEVHcExChfTqQzXyui80qFOWZJRFkkmAAAAAAXRSTlMAQObYZgAAAC5JREFUCNdjYEAFSkpUYjIbGxsrqQoKCgpAmIFwJkgQygyEMEHAxQVuAuVMCAAACWsKY1KWucsAAAAASUVORK5CYII=);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0}
#ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)}
#ContactForm1_contact-form-success-message,#ContactForm1_contact-form-error-message{margin-top:35px}
form{color:#666}
.contact_form-1,.contact_form-2{float:left;width:50%}
.contact_form-1,.contact_form-2{margin:0 0 10px 0;padding:0 10px 0 0}
.contact_form-2{padding:0 0 0 10px}
@media only screen and (max-width:640px){.contact_form-1,.contact_form-2{width:100%;padding:0}}
</style>
<!--Aksoyhlc.net İletişim Formu Giriş-->
<p>İletişim Formu</p>
<form name="contact-form">
<div class='contact_form-1'>
<input id="ContactForm1_contact-form-name" name="name" placeholder='Adınız' size="30" type="text" value="" />
</div>
<div class='contact_form-2'>
<input id="ContactForm1_contact-form-email" name="email" placeholder='E-posta adresiniz' size="30" type="text" value="" />
</div>
<div class='contact_form-3'>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder='Mesajınız' rows="7"></textarea>
</div>
<div class='contact_form-4'>
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Gönder" />
</div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<!--Aksoyhlc.net İletişim Formu Çıkış-->
<script defer='defer' onload='loadDIWComments();' src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function loadDIWComments(){
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '90840075371075407';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x90840075371075407','//kodsuzsiteyapmaa.blogspot.com/','90840075371075407');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Gönderiliyor...', 'contactFormMessageSentMsg': 'Mesajınız gönderildi.', 'contactFormMessageNotSentMsg': 'Mesaj gönderilemedi. Lütfen daha sonra tekrar deneyiniz.', 'contactFormInvalidEmailMsg': 'Geçerli bir e-posta adresi gereklidir.', 'contactFormEmptyMessageMsg': 'Mesaj alanı boş bırakılamaz.', 'title': 'İletişim Formu', 'blogId': '90840075371075407', 'contactFormNameMsg': 'Adınız', 'contactFormEmailMsg': 'E-posta adresiniz', 'contactFormMessageMsg': 'Mesajınız', 'contactFormSendMsg': 'Gönder', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));}
//]]>
</script>
6-Sağ üstten Yayınla yazan yere tıklayıp sayfanızı yayınlayın iletişim formunuz hayırlı olsun ?